How I use SEO in Hugo
Table of Contents #
- The Problem With SEO Discovery
- Why Correct an SEO Problem for a Small Blog?
- I Misused Tags in Hugo Posts
- Hugo SEO and Google Lighthouse
- Hugo File Size and Speed Rankings
- More Explicit Sitemap and RSS Feed Tagging
- Generate Your Meta Tags
- Hugo Templates Aren’t Always Optimised for Search Engines
- Results
- Why Use a Static Site Generator Like Hugo for SEO?
The Problem With SEO Discovery #
Initially, I didn’t know how to open up my bespoke Hugo-generated website to search engines in the best way because I misjudged their capabilities to crawl plain pages. SEO discovery was one of the aspects I only researched in depth this year, having overlooked the problem because I thought Google did all the work independently. Now this is more problematic for web designers and content writers as AI text generation has opened up a new can of worms for abusing search engine rankings; causing website owners to have to act more vigilantly to be ranked fairly.
Why Correct an SEO Problem for a Small Blog? #
My greatest issue was that I had a mounting project folder to showcase and GitHub isn’t the best place to find niche work that has no “journey” aspect to it. People have little reason to return to a completed project unless it stops working or needs a feature so my own projects were mostly static in the sea of more interesting projects.
Also my projects were mostly about solving my own problems and hoping others could use the solution. I was dancing to an empty theatre without knowing it — I accept this may still be the case as I have no audience there (2 followers).
Before the big changes to my websites, I could’ve focussed on keeping a rolling portfolio of niche software solutions or developed this site as a project itself — I chose the latter and found it enjoyable. I will outline the things that made my Hugo website more search engine optimised than 99% of Wordpress websites and themes.
I Misused Tags in Hugo Posts #
In both Wordpress and Hugo, tags can internally link pages and happened to be discoverable on search engines. These tag pages were indexed but my individual pages weren’t. Also I had mixed up the term tagging with meta keyword tagging; generating post keywords and a tag for each page — which I must’ve decided that was an low-priority problem at the time.
The problems caused by this meant that there were too many tag pages which made the content thin and difficult to navigate and having these 100s of pages linking to posts made the website relatively large — slowing down and confusing the search engine’s indexing service. After some time I decided I had too many auto-generated and useless pages in the background which had to go.
I now have tags disabled or empty because my content is already organised categorically and as I need it. My keywords are now their own thing too — as they should be.
In Hugo, the tagging system is disabled in the config.yaml file by disabling taxonomies:
taxonomies:
tag: tags
disableKinds:
- taxonomy
Ideally you would just use a small selection of carefully picked tags or none altogether. To tag posts anyway you preface posts with a similar configuration:
tag: [something, something2, something3]
By default, the Hugo CMS generates a separate page for each tag even if you don’t link these in your site. These end up in the public folder for you to use.
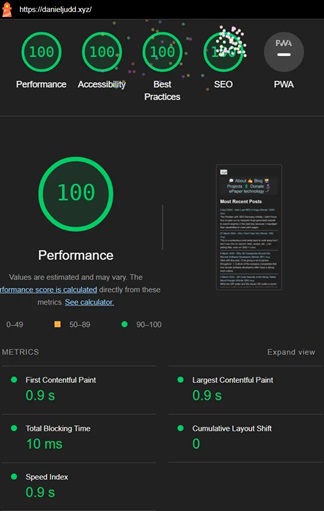
Hugo SEO and Google Lighthouse #
In chrome or chromium you can use “Lighthouse” to inspect a page (even a locally-hosted one) for problems related to SEO. Hugo can host a test server and you can manually inspect pages using the command “Hugo server” in Powershell or Terminal at your website’s root directory.
| EN-------------------+-----
Pages | 24
Paginator pages | 0
Non-page files | 19
Static files | 7
Processed images | 0
Aliases | 0
Cleaned | 0
Built in 98 ms
Environment: "development"
Serving pages from disk
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
Navigate your prominent pages with Lighthouse for SEO and web development problems. These usually include duplicate HTML tags, host and content loading problems, and mobile phone compatibility issues. Small changes can be made in real-time on Hugo’s server to fix and test problems.
Hugo File Size and Speed Rankings #
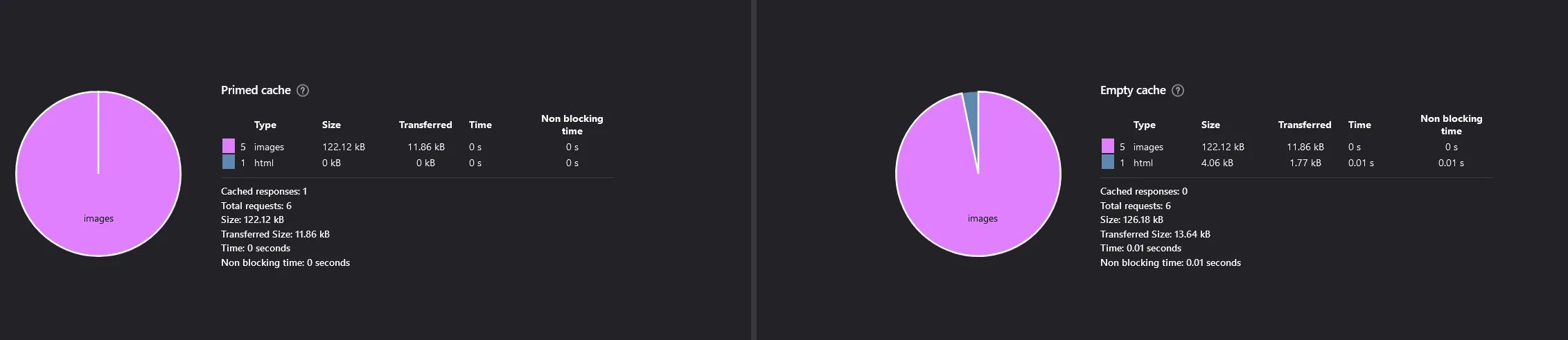
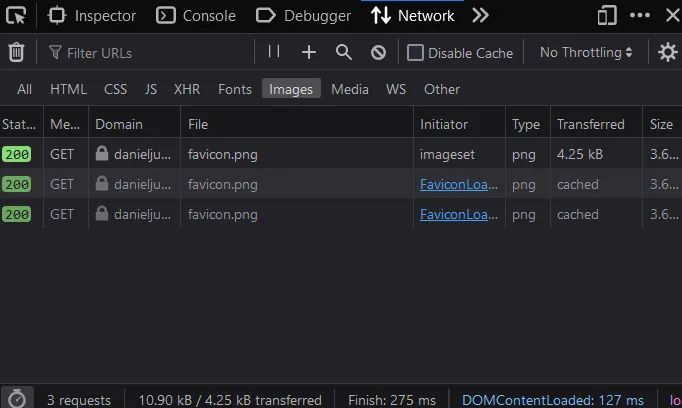
1mb club1 — which I advertised my site on years ago (and outreaching to similar people) have changed their metrics for rankings and now uses Firefox’s data transfer system. Curiously, I noticed my SVG image files inflating my website and affecting a sort of mildly pedantic problem I was tried to avoid — bloat and accessibility delay for users visiting.
The total size was measured at 122.12kB where previously it was listed at 17kB using another, but depricated analysis tool.

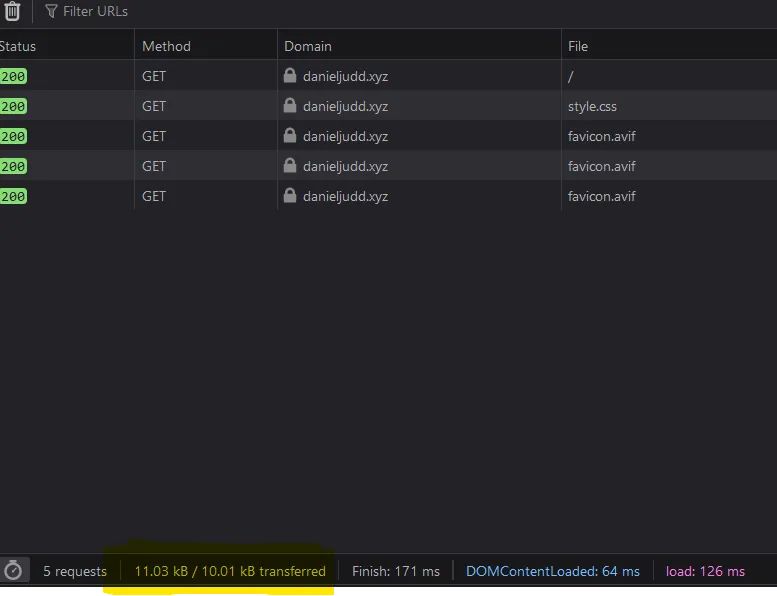
This did ignite a deep itch within me because I planned to add a site icon compatible with google search results and that only added more total bandwidth. I managed the totality of the problem by removing the “.SVG” images and also settled on a new website icon and logo for basic SEO identity. This initially made use of .PNG files which are compatible on any machine and search engine, but then I converted it to a .AVIF format which retains transparency and was far smaller — a mystery as to whether Google will be able to index the new one.

These small changes clearly paid off as I decimated the problematic transfer size, giving my site a better SEO score and making my website rank more competitively in all aspects.
More Explicit Sitemap and RSS Feed Tagging #
Hugo generates a sitemap for me automatically, but as I was unaware (and overestimating search engines in 2024); this should also be included in the head of a HTML file. Similarly to a sitemap, a RSS feed URL can be explicitly put in the head because feed discovery isn’t automatic neither — as I found out in my new favourite RSS tracker fraidycat2 (add my site).
Generate Your Meta Tags #
Setting the canonical URL and meta description can be done automatically in Hugo + GoLang + HTML. This saves time on having to customise each post in great meta-detail.
Another thing is to automate the title of each page that is similar or mimicks the H1 heading. The base URL is also informative to people and search engines and easy to set in Hugo; by default you only need to specify the markdown filename for each new blogpost, setting the base URL path for the rendered HTML file.
Hugo Templates Aren’t Always Optimised for Search Engines #
The depth of each website’s subsection doesn’t seem to be crawled as much these days unless you have people giving you backlinks. Having internal linking structure helps which I’m currently testing with Hugo’s page navigation (use either pagination or Page method3), this may also be a better solution than just having a proper sitemap. Many sites forgo this type of navigation structure, but I now know how this might damage human-structured websites to not chain posts together for robot crawling.
Results #
The internal and technical results of these changes were beneficial for both robots and people.
Lighthouse:

Firefox transfer:

Why Use a Static Site Generator Like Hugo for SEO? #
- It’s nice to appear on any search engine results at all using a bespoke template
- Hugo saves a lot of time by compiling iterative template changes to all pages
- Hugo organises information methodically and works well with Git for version control
- Static site generators are better for good low-level website management
- Static site generators can help stay on top of new SEO trends
- Using GoLang as a scripting language saves a lot of time compared to hand-typing
Lastly, I recently found lowtechmagazine’s solar-powered website4 personally inspiring because it combines my personal interests, motivations, and projects alltogether.
More pertinently; they now use Hugo and are clearly a better designers than me (that’s not difficult).
“As a consequence of switching to Hugo we managed to reduce the generation time on the server from over an hour to approximately twelve minutes. On a modern laptop the difference is between several minutes and several seconds of generation.”5
I think lowtechmagazine have done spectacularly well for themselves and thematically; I will probably write about low technology mobile libraries either here or on my Medium page6.