Hugo Theme (bubblegasket)
The theme that this website uses is released publicly at my Github page here along with relevant information in the README file.

I would like to say this is an ongoing project so I have added updates including:
- Archive functionality
- Smaller .svg files
- A comprehensive template like I use
Accomplishments #
- Smooth and easy to build using Hugo+GoLang
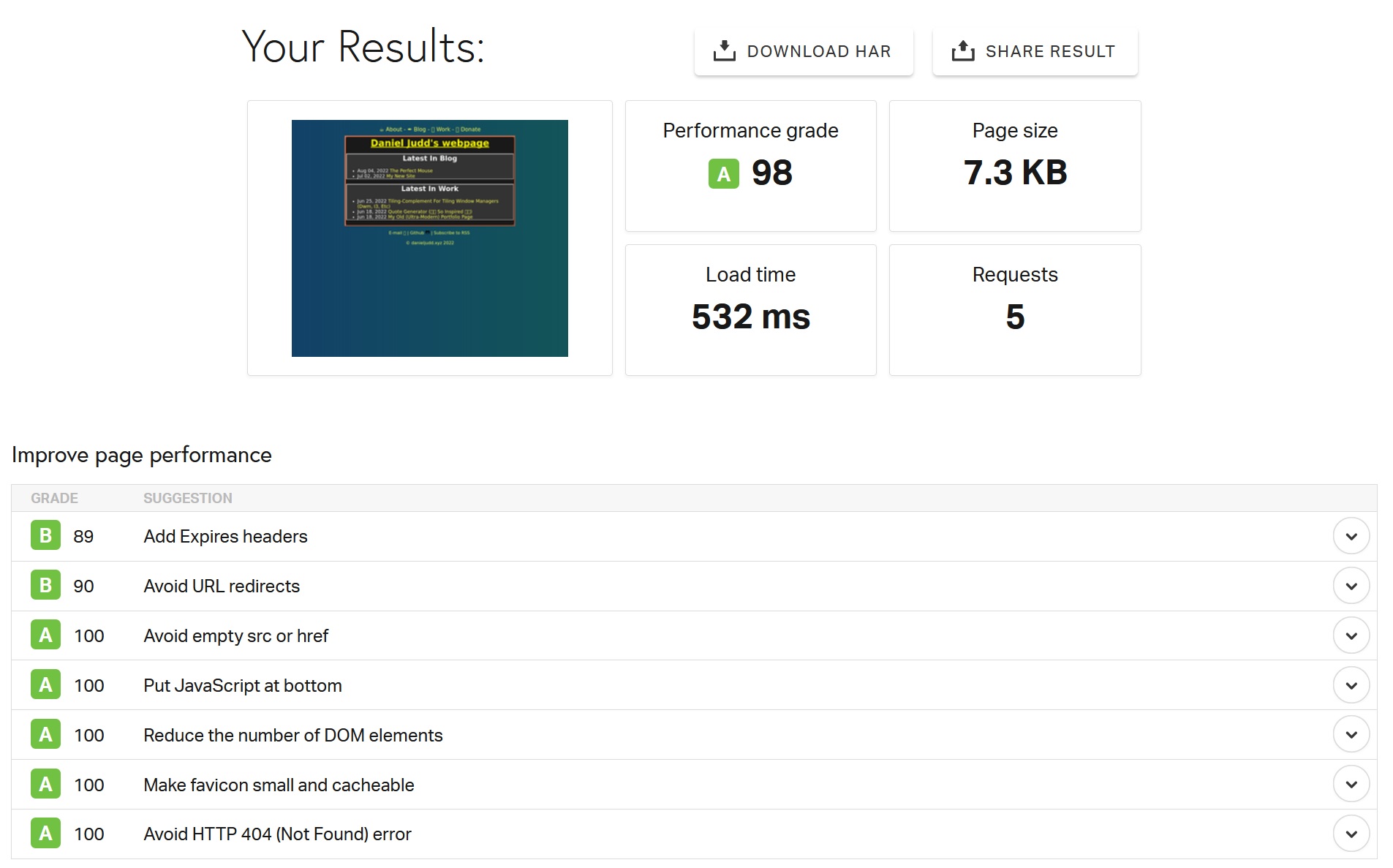
- Absolutely TINY websites (https://1mb.club/ 63rd place at 7.5kB)…
- and roughly 99% w3c compliant (explained below)

Mobile Test #

Style Choice and Breakages #
Firstly #
Currently the website uses an emoji hack to render non-images in place of a favicon. This has marginal benefit and is not W3C compliant, but the alternative is having at least 6 stored image files, e.g.;
android-chrome-192x192.png
android-chrome-512x512.png
apple-touch-icon.png
favicon-16x16.png
favicon-32x32.png
favicon.ico
Secondly #
While I was keen on a clean black & white website for writing, it seemed important to differ from the cliches. I was keen on avoiding JavaScript-as-a-crutch while allowing people to be their own website & content providers. The only presumption is that you use (Git)hub which can conveniently host and manage the static website.